Easy to get started
Download it, put the CSS link into HTML & it's done 🎉.
No need of complex JS config to build simple static sites.
Create fast, intuitive, & fully-customized website with platform agnostic design tokens, utility classes & minimal components
Download it, put the CSS link into HTML & it's done 🎉.
No need of complex JS config to build simple static sites.
Everything is customizable & you aren't strictly connected to an opinionated design styles.
Design & build website faster, together. Get everyone in sync with JSON & Figma tokens file.
The balance of utility classes, design tokens, & minimal components provides more freedom to build sites.
Built-in dark mode
•
Composable
•
Flexible & unopinionated
•
Developed with accessibility in mind
•
Low level CSS
•
Fully responsive by default
•
WCAG 2.1 compliant
•
Easily integrate with your favorite stacks
•
In-depth documentation
•
Take control of your files
•
Style agnostic
•
Avoid vendor lock-in
•
Customize sites in no time
Create less-complex static sites from scratch with utility classes, design tokens or minimal components, it's all your choice.
Download via GitHub repository
Download Ravenbright CSS source code, copy the CSS into your directory, run npm install, run the server, customize the design & it's done 🎉.
No installation required
Paste the CDN link into your HTML & your website got a new modern look 🚀
🌞 Ravenbright CSS (without dark mode)
🌞🌙 Ravenbright CSS (with dark mode)
HTML starter
Use this HTML starter & open it on your browser to see the result 🎉
npm
Ravenbright CSS provides CSS variables for each light & dark mode. Thus, you can combine or import them selectively.
🌞 Ravenbright CSS (without dark mode)
🌞🌙 Ravenbright CSS (with dark mode)
Integrations
Low level CSS & HTML starting point
Get started easily without CSS preprocessors or complicated setup. Quickly download the source code, run npm install, run the server, customize the web design & it's done 🎉.
Get started
# initiliaze project
npm init
# install Ravenbright CSS
npm install ravenbrightcss
# change current directory
cd node_modules/ravenbrightcss
# install PostCSS & its plugins
npm install
# run the server & it's done 🎉.
npm run dev
Modern & Style agnostic CSS library
Ravenbright CSS is a flexible CSS library. You can easily modify the components by using either design tokens, utility classes or creating your own classes.
We don't dictate how you should design the website.
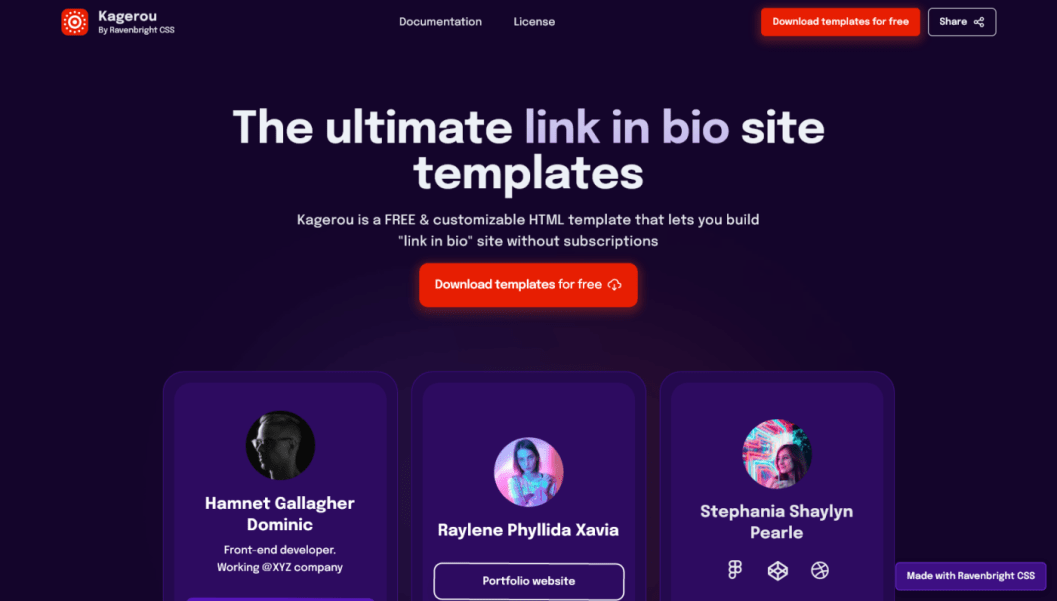
Using components from Kagerou - a free, customizable, modern & blazing fast link in bio HTML landing page sites templates
🤝 Design & build website faster, together
Ravenbright lets you have a better & smooth collaboration experience by getting everyone on the same page with JSON & Figma tokens JSON file.
Read Figma Tokens
Discover FREE pre-built minimal & accessible components for your next static sites projects.
"Risus viverra adipiscing at in tellus. Id aliquet risus feugiat in ante. Convallis a cras semper auctor neque. Lectus urna duis convallis convallis tellus id interdum. Suspendisse sed nisi lacus sed viverra tellus in hac. ugue neque."

Author name
Designer & developer
This is only a demo form. Don't submit sensitive information
Free, flexible, & stunning CSS library to help you build simple static sites faster
Ravenbright CSS provide wide range of colors for the dark mode
Combine or import the styles & components that you only need
Use utility classes, CSS variables, or abstractions. The choice is up to you
Use grid utility class or copy & paste components without media queries
Ravenbright CSS offer readable low level utilities which lets you build unique static website
Ravenbright CSS components & design tokens follow WCAG 2.1
Ravenbright currently offer 4 integrations to help you get started quickly in building sites
Learn utility classes, design tokens, & vanilla CSS with our growing documentation .
Ravenbright CSS codes are free to use & released under Apache license 2.0.

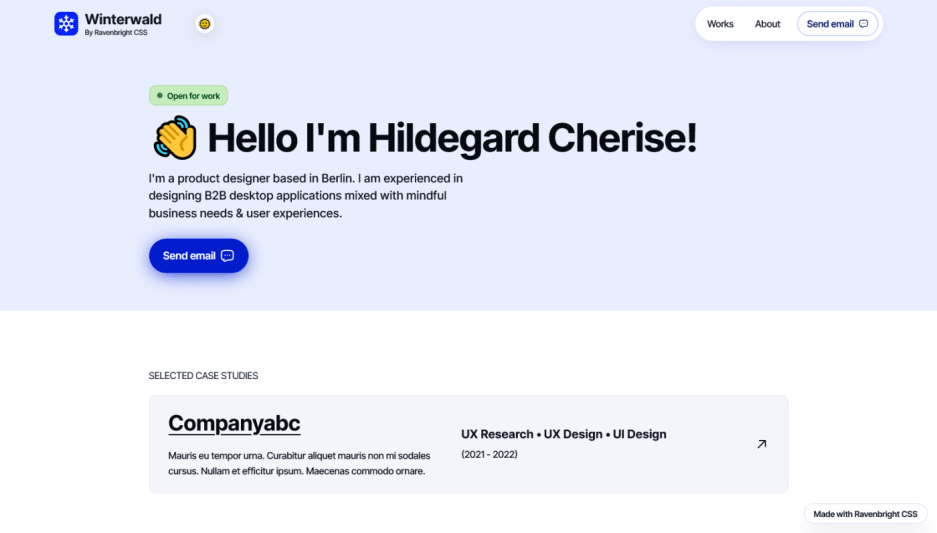
Clean, modern & blazing fast Product Designer Portfolio

Customizable, responsive & Low level CSS link in bio template

High quality, responsive & unique digital agency HTML template
Free to use even for commercial usage with Apache License 2.0
Built-in dark mode
Compliant with WCAG 2.1
Platform agnostic design tokens
Composable with PostCSS
Style agnostic & unopinionated